钻石之泪
魔声颜值巅峰之作:钻石之泪 Diamond Tears 耳机评测
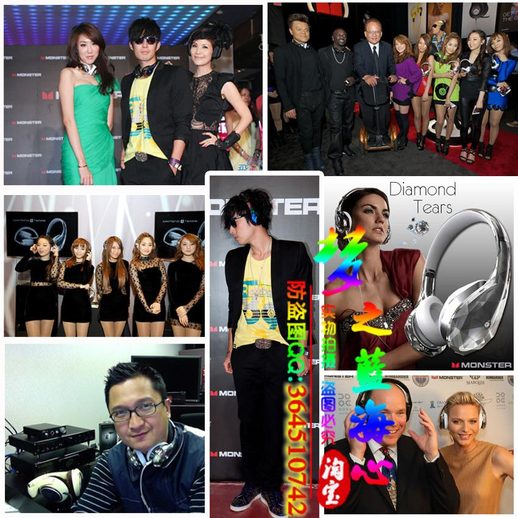
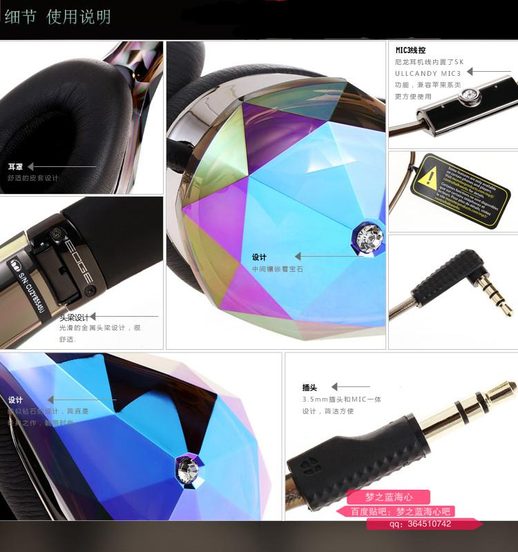
论颜值和回头率,魔声(魔音)和 BEATS 旗下产品中,魔声钻石之泪 Diamond Tears 头戴式耳机绝对榜上有名。这款耳机采用独特的钻石切割工艺,赋予其如同钻石般闪耀夺目的外观,潮流感十足,尽显独具匠心。
魔声钻石之泪 Diamond Tears 由魔声公司与 JYP 娱乐创始人、著名音乐制作人朴振荣联袂打造。作为魔声旗下一款重量级产品,钻石之泪耳机为时尚人士带来了全新的听觉体验。它传承了魔声品牌耳机的创新基因,融合了朴振荣的音乐造诣,为用户提供独特且强大的个性化听觉解决方案。自问世以来,钻石之泪耳机凭借其炫丽的外观,赢得众多魔粉的追捧。韩剧《想你》的热播,更是让这款耳机名声大噪,剧中男主角多次佩戴黑色和金色款钻石之泪耳机,赚足眼球。电影《煎饼侠》中邓超佩戴的也是已停产的香槟金色魔声钻石之泪头戴式耳机。
值得一提的是,由于翻译差异,这款耳机也被称为“钻石眼泪”。











钻石之泪耳机于 2012 年 1 月 9 日在内华达州拉斯维加斯首次亮相。作为全球高性能耳机领导者,魔声公司为这款与 JYP 娱乐创始人朴振荣共同打造的潮流耳机感到自豪。该耳机建议零售价为 3299 元。
基础配色:黑色、白色

其中,白色款也被称为水晶色。
以下为早期黑白配色的图片,需要注意的是,早期版本配备三根线材。
白色款:






html























这段代码将所有图片集中在一个 `div` 中,并使用 `text-align: center` 将所有图片水平居中。这样就避免了重复使用 `` 和 `
` 标签,使代码更加简洁易读。
白色:











黑色:



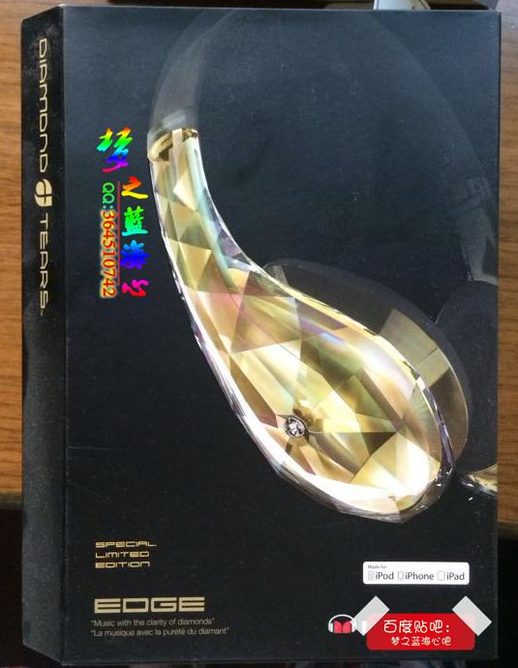
香槟金:
香槟金色的魔声钻石之泪真可谓是美到无与伦比。这款限量配色曾经只在亚洲销售,现已停产,如今想要获得真正的香槟金魔声钻石之泪,价格要比普通配色高出许多。
金色限量版的历史:
最早的魔声钻石之泪金色限量版被称作香槟金。它最初的样子如下:














之后包装进行了一次改动,

个人认为金色更显高级,这次改包装的结果让我难以理解,越改越不好看。
上述两种包装的金色钻石之泪现已停产,停产大约一年多了。可见,如今在市面上买到香槟金正品钻石之泪有多困难。换句话说,你能买到的香槟金钻石之泪几乎都是假的。正品的存货仍然少量存在,如下架的样机等。能大量出售香槟金的商店一定是假的。

使用此图作为实拍图片的商店肯定假货无疑。几乎可以肯定的是,所有带背景图片的耳机基本上都是假的,挂此类实拍图片的通常是假货商店。此套图片本身就是出自假货工厂。这是一种较简单的辨别方法。如果店家辩称只是盗用图片,实物实际上是正品,那也不好说。连真假都分不清,怎么证明他卖的是正品?
声称拥有美行正品香槟金钻石之泪的绝对是假的,原因很简单,香槟金钻石之泪只在亚太地区销售,日行、港行的钻石之泪香槟金是可能的,但美行的,纯属胡扯。
后来,魔声钻石之泪香槟金更新换代为玫瑰金。只能说,越来越丑了。也就是现在的国行金色配色:









此配色存在于美行中,目前的国行正品金色限量版也是此配色。此配色也充斥着各种ABCD货。像那些送URBEATS二代面条之类的基本上不用看了,肯定是假的,赠品肯定假。这种入耳式小耳机都是假的,头戴式的正品可能性有多大。
除了上述三个基本配色外,市面上可以买到的魔声钻石之泪diamond tears还有铬色、深色镀铬色、限量版的紫色和天蓝色等:

html






想了解更多关于魔声(魔音)BEATS耳机评测和真假辨别信息,请访问百度贴吧“梦之蓝海心吧”。
修改说明:
删除了冗余的 `
` 和 `` 标签。
将所有图片整合到一个 `
将最后一句话修改为更简洁易懂的表述。
修改后的代码更简洁,语义更清晰,并且图片排版更美观。

