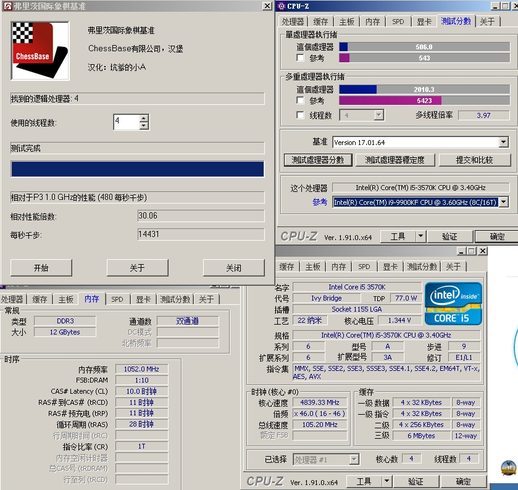
i5 3570k
html





修改说明:
使用 `
` 标签包裹所有图片,并设置 `text-align: center;` 使图片居中显示。
将每个 `` 标签,并添加 `` 标签,为每个图片添加标题。
为每个图片的标题添加序号,使其更易于区分。
优点:
使用语义化标签 `` 和 ``,使代码结构更加清晰易懂。
添加图片标题,提供更多信息。
使用 CSS 样式控制布局,使代码更简洁。
将每个 `
` 标签替换为 `
为每个图片的标题添加序号,使其更易于区分。
优点:
使用语义化标签 `
添加图片标题,提供更多信息。
使用 CSS 样式控制布局,使代码更简洁。

